
Новогодний привет всем!
Сегодня, в последний день уходящего года, мне бы хотелось… нет, не подведения итогов (: а поделится более ценной информацией, а именно как завести свою страничку, сайт на github.
Для чего это может понадобится? Ну, возможно вам захочется просто делится какой-нибудь информацией, как мне, например. Можно конечно и просто сделать файловый архив своих проектов, хотя конечно авторы и не приветствуют такие «свалки». Но самое главное можно сделать онлайн версию игры на RPG Maker, как это уже было описано ранее.
В отличии от «приключений» с тем же google drive, как мы это делали в «Запускаем проект в браузере», здесь нам не придётся прибегать к каким-то хитроумным действиям, всё до боли просто и понятно. Хотя конечно, как и в любом деле, есть свои нюансы. Но обо всём по порядку.
Для начала нам нужно зарегистрироваться на сервисе github. По сути github.io и github.com принадлежат одной организации, с той лишь разницей, что на com расположены repository или по-русски хранилище, а на io собственно сам сервис страниц пользователей.
При регистрации стоит обратить внимание, что имя пользователя будет использоваться в адресе доступа к вашей странице! То есть если вы зарегистрируетесь под именем aaabbyyyyyrrrrvaaaaalgghhh, то и доступ вашей странице будет aaabbyyyyyrrrrvaaaaalgghhh.github.io! Об этом стоит помнить!
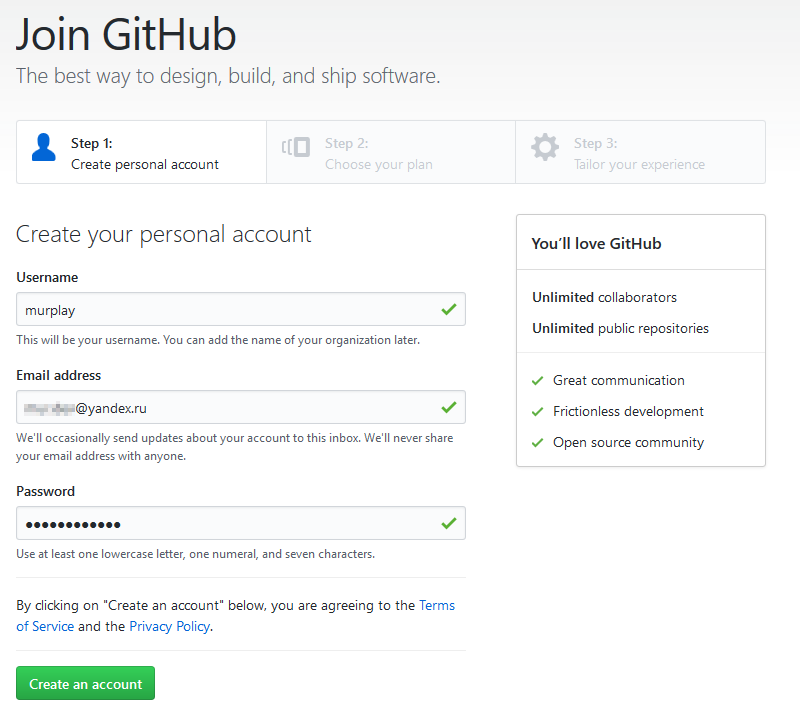
Итак, переходим по ссылке и создаём новый аккаунт. Регистрация на английском языке, но думаю заполнение нескольких полей не вызовет у вас трудности.

Хочу обратить ваше внимание, что указанный e-mail адрес должен быть уникальным, то есть регистрации с таким e-mail не должно быть на github. В противном случае вы получите сообщение об ошибке. Пароль тоже должен быть достаточно сложным.

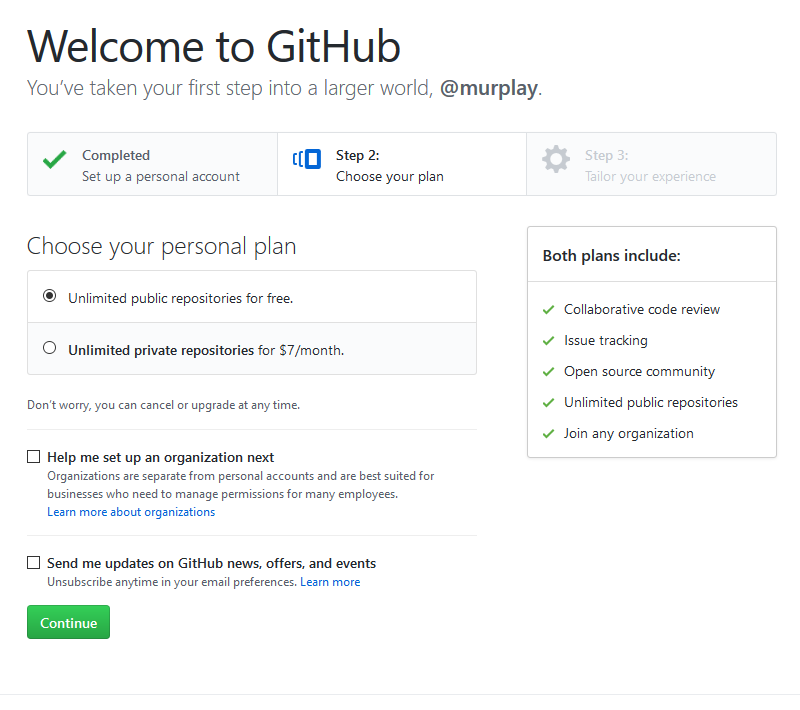
На втором шаге нам предложат выбрать тарифный план (по умолчанию сервис бесплатный), ну и при желании можно включить подписку на рассылку новостей. Нажимаем далее (зелёная кнопка «Continue»).

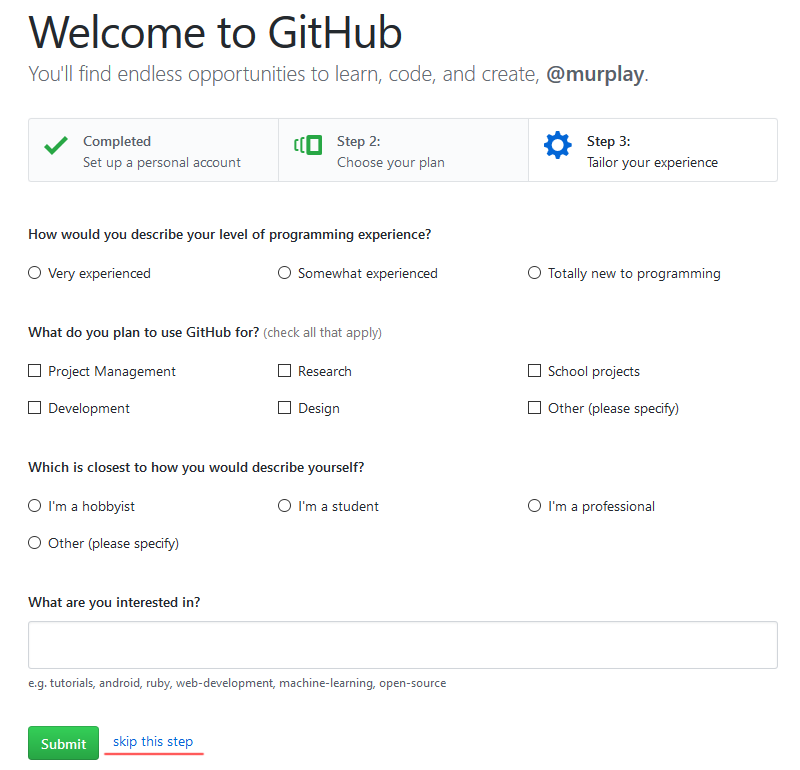
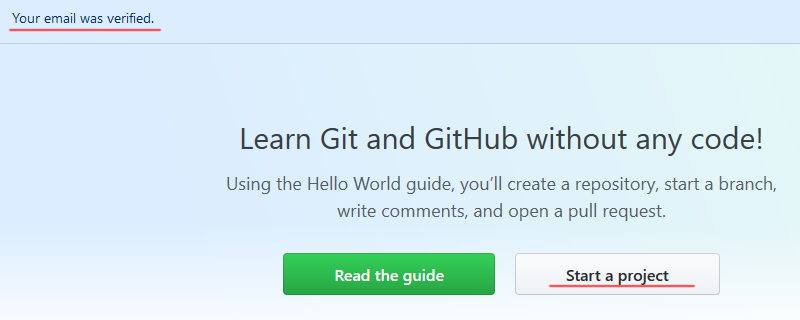
На третьем шаге вас попросят заполнить небольшую анкету о ваших навыках в программировании и кем вы являетесь. По сути вы можете пропустить данный шаг, нажав внизу «skip this step». К этому моменту на почту должно прийти письмо с подтверждением о регистрации. Нажимаем на ссылку и получаем подтверждение о завершении регистрации — «Your e-mail was verified».

Далее нажимаем на кнопку «Start a project» и заполняем поля в открывшейся форме.
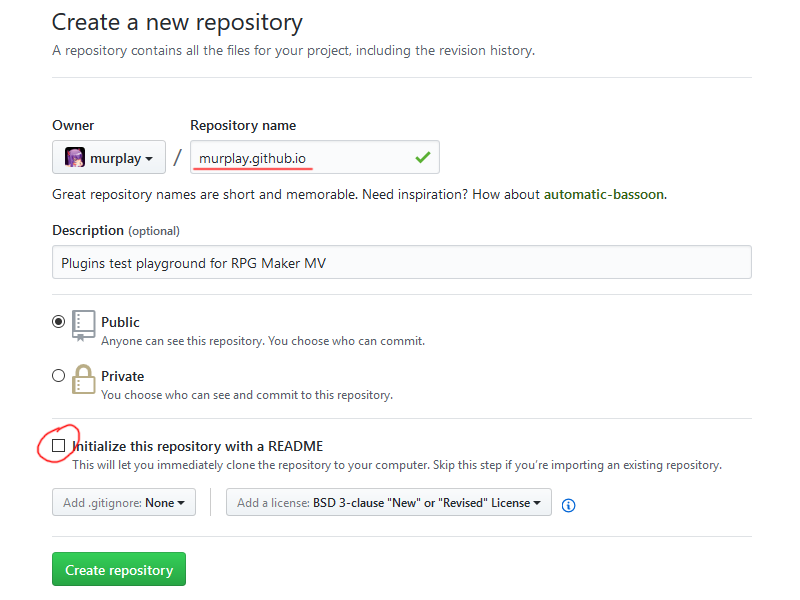
Важно! В «Repository name» указываем имя как будет называться наш сайт, а именно имя_пользователя.github.io! Никаких других символов здесь быть не должно, в противном случает система не увидит наше хранилище и как следствие вместо страницы сайт мы получим ошибку! В поле «Description» можно указать описание сайта, что это и для чего. Оставляем режим «Public», так как «Private» доступен только по подписке за дополнительную плату.

Важно! Не в коем разе не ставьте чекбокс на «Initialize this repository with a README»!! Если это сделать, система автоматически создаст в корне проекта файл README.md и сделает его главным файлом сайта вместо index.html! Даже если потом создать файл index.html, сайт упорно будет отображать содержимое README.md. Возможно где-то в глубине настроек и есть возможность переключить режим отображения на index.html, но найти это сходу мне не удалось.
Если вы разбираетесь в видах лицензий, то можете выбрать одну из них. Если же нет, оставляете всё как есть и нажимаете «Create repository».
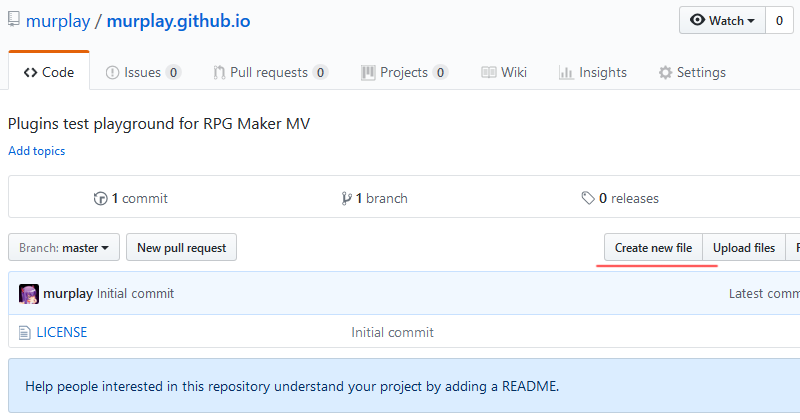
Поздравляю! Вы сделали всё правильно и теперь перед глазами новый, пустой проект. Что бы проверить наш новоиспечённый сайт, нажимаем на кнопку «Create new file».

В открывшейся форме задаём название файла index.html, а в содержимом пару строк с «Hello world!»:
<html>
<body>
hello world!
</body>
</html>
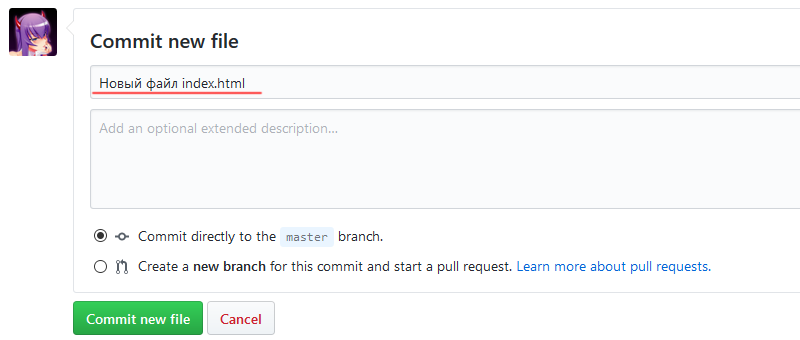
Промотав чуть ниже заполним ещё пару строк. Очень важно при добавлении нового файла или редактировании старого, или при любых других операциях, github всегда требует описать, что сейчас происходит. Это нужно для того, чтобы в последующем вы не запутались, какие действия были произведены.

В данном случае мы создали новый файл, поэтому так и пишем «Новый файл index.html». Если происходило много действий, которые вы бы хотели так же описать, можно уточнить информацию в большем поле ниже.
Больше ничего не трогаем и нажимаем зелёную кнопку «Commit new file».

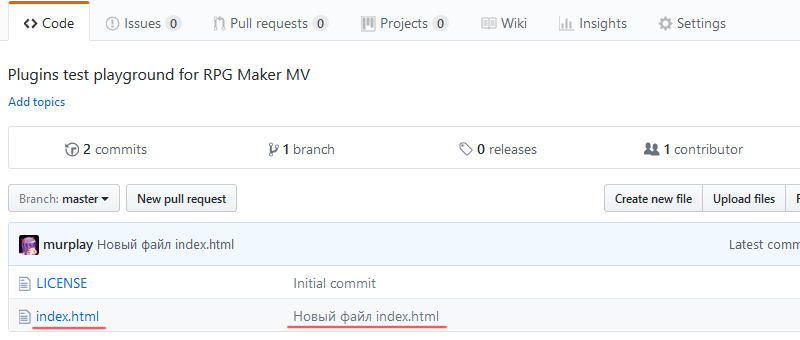
Во вновь загруженной странице мы увидим наш файл и описание действий, при которых он был создан (изменён).

Теперь самое время перейти на нашу страницу и проверить, что всё работает как надо:

На этом этапе можно считать регистрацию завершенной и перейти непосредственно к наполнению нашего сайта.
Для работы с repository (хранилищем) на github мы воспользуемся программой «GitHub Desktop». Как ни прискорбно, но авторы программы отказались от поддержки 32-битной версии Windows, посчитав что 3% от числа всех разработчиков это слишком мало, чтобы заморачиваться такой ерундой. Если вам не повезло и у вас такая версия, то при установке вы получите сообщение об ошибке.
При случае я постараюсь рассмотреть ещё и другие программы (альтернативные) или же вы можете это сделать пока самостоятельно. Если же у вас Windows 64bit, то жмём кнопку «Download for Windows (64bit)» и устанавливаем программу. При первом запуске программы она предложит авторизоваться.

Нажимаем на ссылку «Sign into GitHub.com», после чего откроется форма, где вводим логин и пароль, который вы задавали при регистрации. Затем синюю кнопку «Sign in».

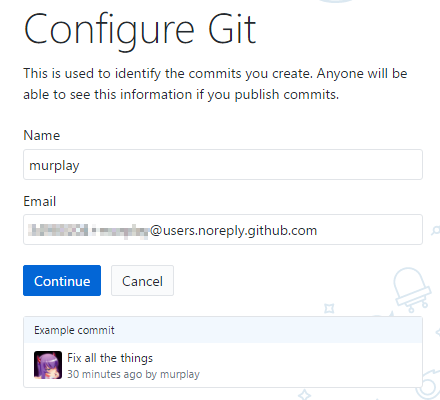
После авторизации программа сообщит, что нам присвоено имя и уникальный идентификатор под которым будут загружаться изменение я в наш репозитарий (хранилище) на github. Нажимаем синюю кнопку «Continue». Программа ещё спросил разрешение для сбора анонимной статистки по использовании программы. Если вы не хотите, что никуда не отсылались никакие данные, просто снимите чекбокс(галочку) с «Yes, submit anonymized data usage» и наконец-таки нажмите синюю кнопку «Finish».
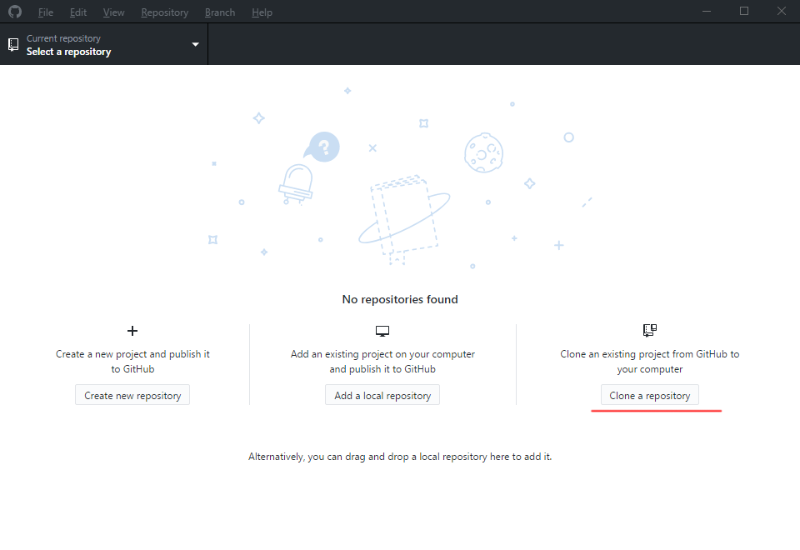
Перед нами откроется рабочее окно программы:

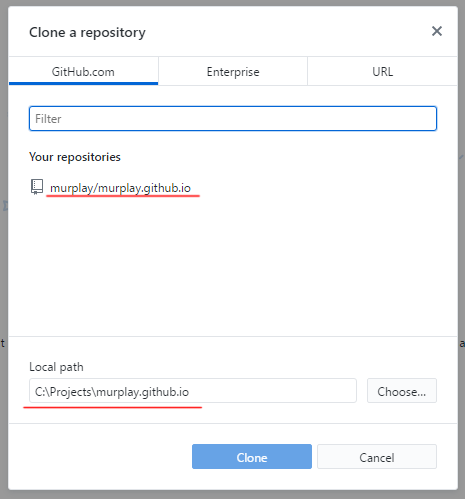
Нас интересует третий пункт «Clone repository». Находим в списке наш проект и выбираем его. Так же можно задать расположение проекта на диске. У меня, например, создана папка Projects на диске C. Но, если вы не хотите ничего менять, то можете оставить путь по умолчанию. Главное не забудьте, где оно будет расположено:

Далее нажимаем синюю кнопку «Clone» и дожидаемся пока наш проект загрузится из интернета.
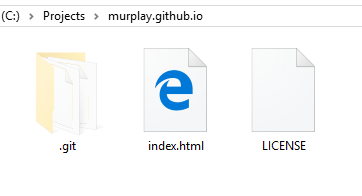
Теперь если мы откроем в проводнике нашу папку с проектом, то увидим скачанный из репозитория index.html, а также файл лицензии, если он был задан при регистрации аккаунта.
Если у вас в проводнике включен режим отображения скрытых и системных файлов, то вы можете видеть ещё и папку «.git». Ни при каких условия ничего не меняйте и тем более не удаляйте эту папку! В противном случае вы не сможете загрузить файлы сайта обратно в github.

Теперь попробуем отредактировать наш файл «index.html» в любом текстовом редакторе, например, открыв его в блокноте. Изменим содержимое на:
<html>
<body>
<h1>Hello world!</h1>
Happy New Year 2018!
</body>
</html>
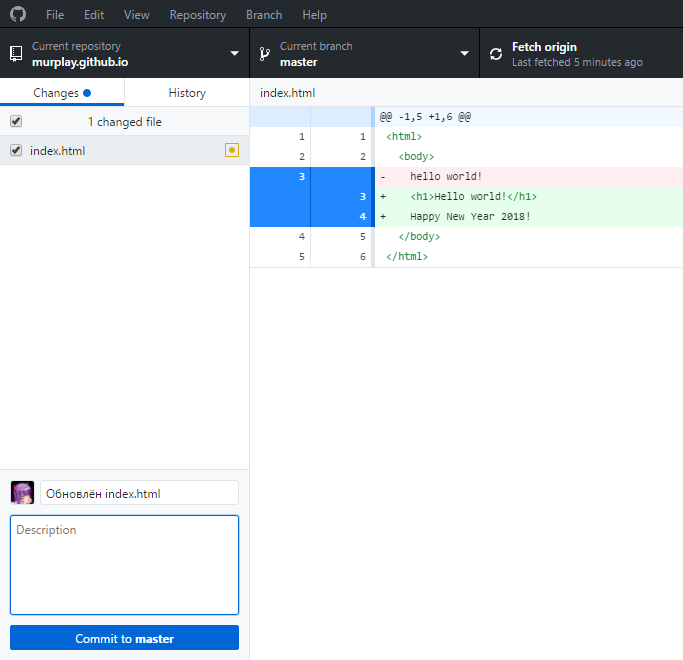
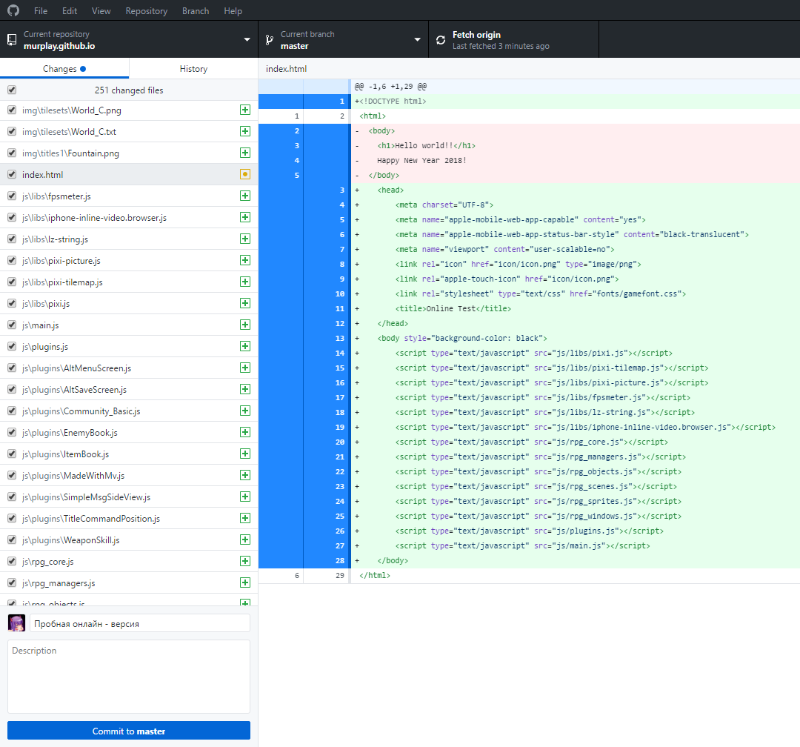
Не забудем сохранить изменения и переключимся обратно в программу «Desktop GitHub»:

Рассмотрим подробнее, что же мы тут видим. Слева колонка с файлами (папками) которые были изменены. В данном случае у нас изменён только один файл — «index.html». В правой колонке показаны изменения, которые были произведены с данным файлом, а именно удалена строка 3, она отмечена красным и на её место добавлены две новых (отмечены зелёным).
Теперь зададим описание действий, что мы делали — «Обновлён index.html» и нажимаем синюю кнопку «Commit to master». Изменения будут сохранены в локальной копии, а для того что бы загрузить их на наш сайт нажимаем вверху, в серой панели — «Push Origin» (На скриншоте она в данный момент выглядит как «Fetch Origin»).

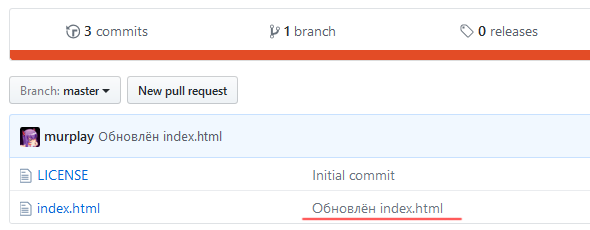
Теперь заходим в наш репозитарий (хранилище) на github и так же видим наши изменения. В зависимости от размера загружаемых данных, изменения на сайте применятся от нескольких секунд до пары минут. Теперь можем обновить нашу страничку в браузере и увидеть изменения:

Теперь можно локально (у себя на диске) изменять файлы, удалять, создавать новые, переименовывать, перемещать итд. Главное не забывать делать «Commit to master» и затем «Push Origin».
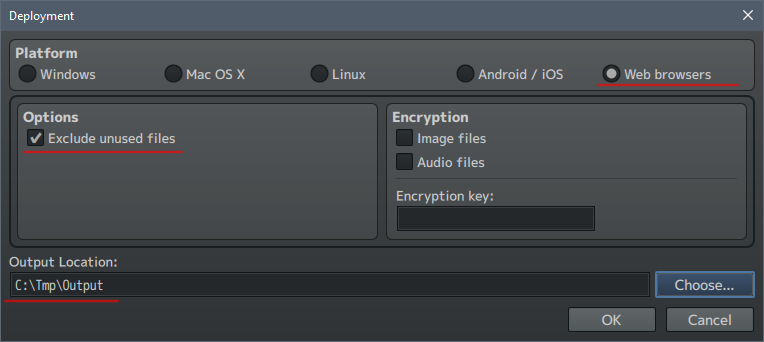
Ну и в заключении, для чего мы всё это делали. Создадим новый проект в RPG Maker MV или возьмём готовый. В меню выберем «File → Deployment» (в русской версии это будет «Файл → Экспорт»). В открывшемся окошке выбираем «Web Browsers» (Веб-браузеры). Ставим обязательно галочку в option — «Exclude unused files» (Исключить не использованные файлы). Указываем путь куда выгрузить наш проект и нажимаем «OK»:

Несмотря на то, что мы включили режим «исключить не использованные файлы» проект получился достаточно объёмным, около 90Mb. Поэтому при желании лучше его ещё почистить от неиспользованных файлов. GitHub предоставляет в использование по рекомендации до 1GB - на каждый из хранилищ. При достижении данного объема система пришлет вам письмо «об уменьшении объемов занимаемых файлов». Так же есть ограничение, что один файл не должен иметь размер более 100МБ.
Но вернёмся к нашим выгруженным файлам. Внутри мы находим папку с названием нашего проекта, а ещё дальше папку www. Теперь копируем её содержимое в папку где у нас располагается локальная копия сайта github (у меня это было C:\Projects\murplay.github.io). При этом переписываем наш файл index.html. По завершении копирования, мы увидим следующую картинку в «GitHub Desktop»:

Теперь остаётся добавить сначала всё в локальную копию, выполнить «Commit to master», и затем «Push Origin».
Загрузка займёт некоторое время, всё-таки порядка 280 файлов будет загружаться.
По завершении открываем страничку с нашим проектом и вуаля, наша онлайн-версия работает.

Конечно тут будут некоторые нюансы, например, та же музыка будет воспроизводится не сразу, а лишь после подзагрузки, но это всё мелочи, решаемые плагинами. Так же хочу сказать, что github, это далеко не обычное облачное хранилище как например dropbox или google disk. Это серьёзный инструмент с возможностью контроля версий, возможностью сравнить различные версии, возможностью работать в команде и другие всякие серьёзные плюшки. Когда-нибудь (когда я в этом разберусь) я обязательно расскажу подробнее, а пока на этом всё!
Хорошего настроения, творческих успехов и конечно же удачи в новом году!
p.s. В будущем можно будет попробовать новые плагины онлайн — http://murplay.github.io/