
Всем привет!
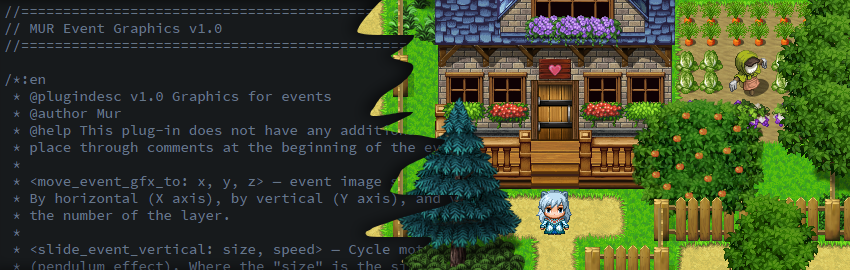
Сегодня мне бы хотелось рассказать об одной своей новой поделке, а именно о скрипте для RPG Maker MV — «MUR Event Graphics».
Изначально данный скрипт задумывался для того, чтобы дать возможность немного смещать графику событий, относительно центра.
По правде говоря, мне уже порядком поднадоело перерисовывать по десять раз одни и те же картинки каждый раз подгоняя, а достаточно ли теперь стоит тумбочка близко к стене или же её ещё надо подвинуть на пару пикселей. Или же делать несколько вариантов, когда книжка лежит с одного края стола, а теперь она ближе к другому краю, а вот на кровати она вообще должна быть по центру и выше итд.
Конечно в интернете уже достаточно «обсосали» и не раз эту тему «смещения графики событий» и был написан не один скрипт, как и для VX Ace, так и для MV, но мне всё же захотелось сделать свой вариант и на это были причины.
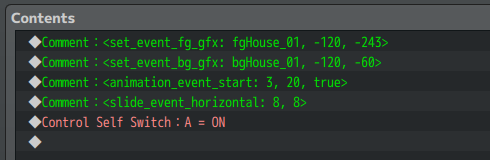
Во всех ранее предложенных вариантах была примерна одна и та же схема. В начале события создаются комментарии в которых описываются настройки, как и куда смещать нашу картинку события. По сути у меня такая же схема, задаём команду с параметрами и вуаля.

Начнём с первой команды, собственно команды смещения графики — <move_event_gfx_to: x, y, z>. Как не трудно догадаться x и y это смещение по горизонтали и вертикали соответственно. Причём можно задать отрицательные числа и картинка будет смещена в противоположную сторону. Меняя значение z можно задать номер слоя и, картинка может оказаться как за игроком, так и над ним (не меняя основные свойства события — «priority»).
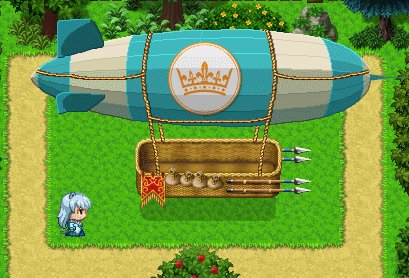
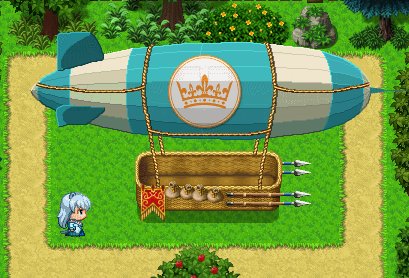
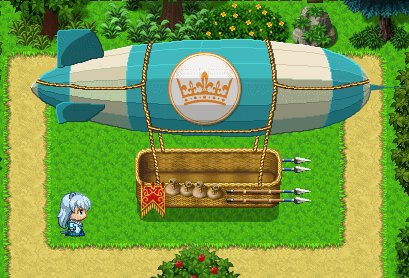
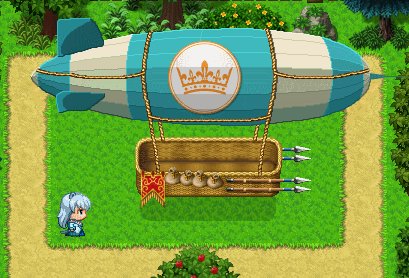
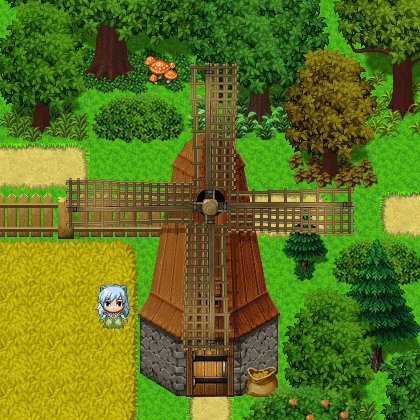
Следующая идея была немного «оживить» графику события. В моей игрушке есть дирижабль, который стоит на привязи, но слегка колышется вверх-вниз.
Изначально у меня было отрисовано три кадра с положением, и они циклически сменялись. Выглядело это не очень, кадров мало, возни много. И тут пришла в голову идея, что было бы очень классно, если бы картинка с дирижаблем «болталась» сама по себе без участия покадровой анимации.
 Так появилась команда — <slide_event_vertical: size, speed>. Как ясно из названия это скольжение, а если быть точнее, то циклическое движение с эффектом маятника. По краям движение затухает, пока не сменит направление, а в середине максимально ускоряется. В параметрах можно задать размер зоны движения — size, ну и скорость движения «объекта» — speed.
Так появилась команда — <slide_event_vertical: size, speed>. Как ясно из названия это скольжение, а если быть точнее, то циклическое движение с эффектом маятника. По краям движение затухает, пока не сменит направление, а в середине максимально ускоряется. В параметрах можно задать размер зоны движения — size, ну и скорость движения «объекта» — speed.
Команда <slide_event_horizontal size, speed> повторяет предыдущую, лишь с той разницей, что движение (мотание) происходит уже горизонтально.
Возможно многие замечали, что в RPG Maker MV очень много всяких мелких недочётов, они не влияют на игровой процесс, но это как песок в сандалиях, ходить не мешает, но весьма неприятно.
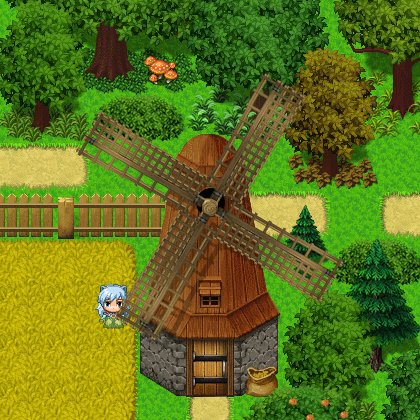
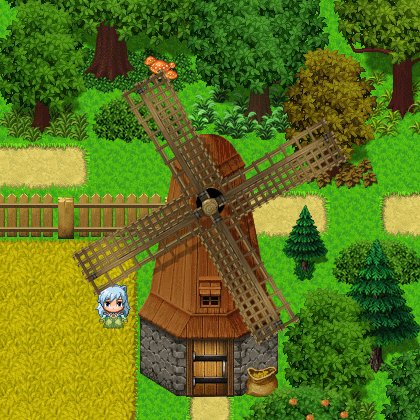
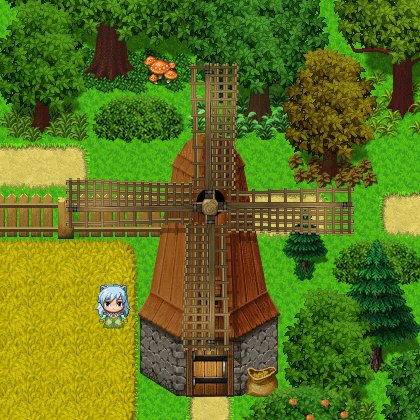
К такому вот «песочку» относится момент, когда персонаж заходит в какую-нибудь дверь. Меня вот очень раздражает, что он как бы входит, но при этом верхняя часть головы постоянно задевает за дверной косяк. Конечно можно нарисовать дверь чуть больше, нарисовать какую-нибудь специальную анимацию, но мне захотелось решить это вопрос раз и навсегда.
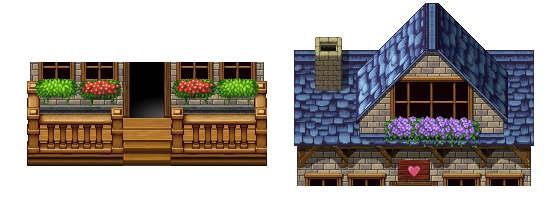
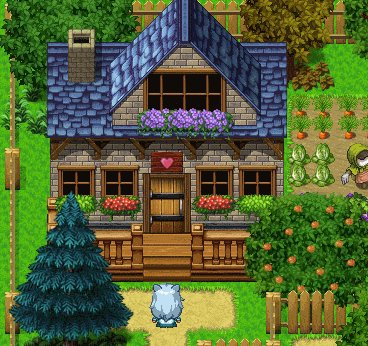
Идея заключается в следующем: например, берём событие с дверью, и добавляем к нему две дополнительные картинки. Одна располагается за событием (дверью), другая поверх события.

На первой (фоновой) картинке мы рисуем часть здание с тёмным (светлым) дверным проёмом, а на второй (передней) картинке мы оставляем часть изображения, но лишь до места где начинается уже сам вход.
Когда персонаж заходит в дверь, он оказывается между двумя картинками и уже «не стукается головой», а спокойно проходит в дверной проём.

У этой идеи есть ещё один плюс. Во-первых, в тайлах вместо элементов (или даже целого) здания остаётся свободное место под другие элементы декора, а во-вторых теперь здания можно делать более уникальными (красивыми, разнообразными), они не привязаны ни к сетке тайлов, ни к размерам, ни к тем более положению (дверь всегда по центру).
Ну и собственно сами команды — <set_event_bg_gfx: bitmap, offsetX, offsetY> и <set_event_fg_gfx: bitmap, offsetX, offsetY>. Первая (bg) задаёт фоновую картинку, вторая соответственно переднюю. В bitmap указывается имя картинки, которая будет подгружена из img/events/, а offsetX, offsetY её смещение относительно центра события, например, если мы всю туже дверь захотим сместить.
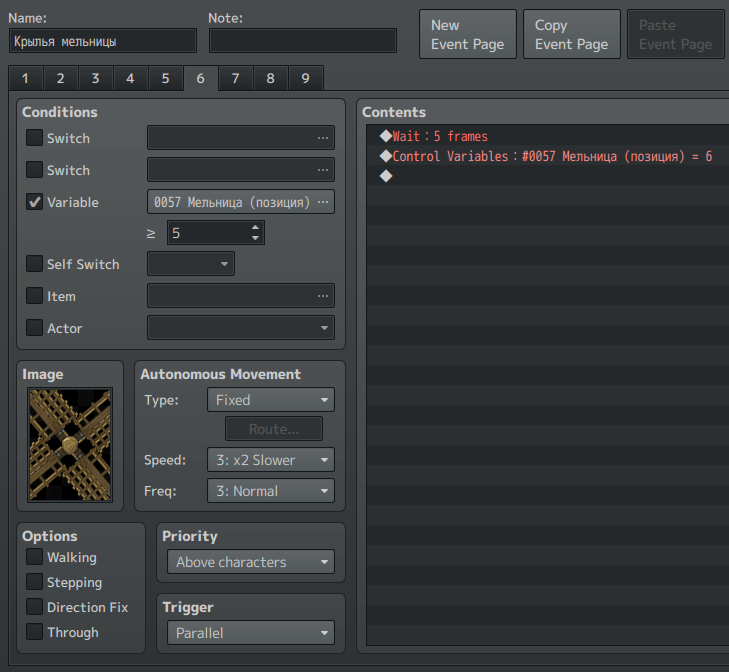
Следующая идея была сделать если не полноценную, то хотя бы упрощённую анимацию. Сейчас, например, можно сделать анимацию у события следующим образом. Наклепать кучу вкладок (шагов) события с привязкой к значению какой-нибудь переменной. Переходим на новый шаг, меняется картинка, меняем переменную, выжидаем паузу и хоп на следующем опросе «системой» у нас новая картина. Ну и конечно всё это должно быть в режиме «parallel» (параллельно).

У этого метода куча недостатков, начиная с того, что это просто нудно делать, и заканчивая тем, что очень сложно потом отследить логику события, если по ходу придётся переключатся по каким-либо условиям.
Для того, чтобы избавить себя от этого «дурдома» с кадрами, была придумана команда — <animation_event_start: frames, pause, reverse>. Данная команда поэтапно показывает кадры события начиная с вниз 1, вниз 2, вниз 3, влево 1, влево 2,… итд. Количество кадров можно ограничить, задав параметр — frames. Задержку перед очередной сменой кадра можно задать в pause. Дойдя до последнего кадра, анимация начнётся вновь с первого кадра (вниз 1), но если задать reverse — true, то анимация продолжится в обратном порядке.

Можно конечно было бы сделать возможность и задавать внешний файл с кадрами анимации, и задавать произвольную последовательность кадров, но по правде говоря мне очень не хотелось сильно усложнять плагин, тем более, что в нём и так всё очень непросто.
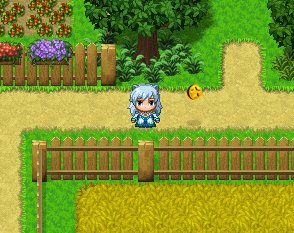
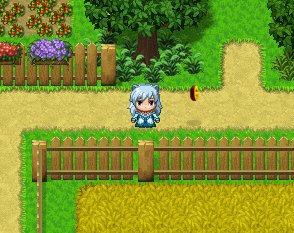
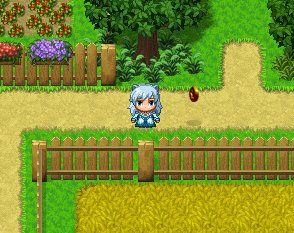
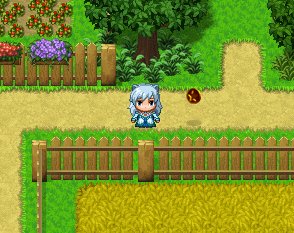
В качестве продолжения идеи со «скольжением» картинки, получилась ещё одна команда — <jump_event: hight, speed>. Как не трудно догадаться из названия, картинка будет прыгать. Например, во многих аркадных играх это различные звёздочки, монетки и другие плюшки. Параметр hight задаёт как высоко будет прыгать картинка, а speed соответственно насколько это будет быстро происходить.
В дополнении к «прыжкам» есть ещё одна команда — <set_event_shadow_to: bitmap, offsetX, offsetY>. Данная команда добавляет позади нашего события ещё одну картинку и работает в паре с slide_event_vertical или jump_event. В отличии от того же set_event_bg_gfx данная картинка подвергается дополнительным изменениям.
 Например, задав в качестве bitmap изображение тени (которое также будет загружено из img/events/), оно будет изменять свой размер и прозрачность (уровень alpha) в зависимости от позиции картинки slide_event_vertical или jump_event. Чем выше картинка события, тем меньше картинка тени и соответственно она менее видна, чем картинка опускается ниже, тем тень становится больше и более заметна.
Например, задав в качестве bitmap изображение тени (которое также будет загружено из img/events/), оно будет изменять свой размер и прозрачность (уровень alpha) в зависимости от позиции картинки slide_event_vertical или jump_event. Чем выше картинка события, тем меньше картинка тени и соответственно она менее видна, чем картинка опускается ниже, тем тень становится больше и более заметна.
Всё это конечно же мелочи, но в целом, я думаю, они сделают вашу игру более привлекательной, а процесс её создания менее утомительным. Скачать свежую версию плагина всегда можно с github.
Удачи и творческих успехов!
Обновление от 2 января 2018 г.:
К сожалению, совсем вылетело из головы, что такие объекты как Sprite, а тем более bitmap, нельзя создавать в объектах, которые потом будут сохранятся. Начиная ещё с VX Ace, RPG Maker очень нервничает, когда в файле сохранения появляются «крупные» объекты с непонятным содержимым. Так и получилось с Event’ами, ведь их состояние сохраняется в каждом файле сохранения игры, а вместе с ним и пытались сохраниться данные навешанных картинок.
Сейчас логика скрипта несколько переписана, спрайты и их картинки создаются в массивах плагина и никак не связаны с содержимым event’а. Игра успешно сохраняется и загружает состояние событий. Надеюсь больше никаких ляпов не вылезет ещё ~_~’
Обновлённая версия 1.1 как всегда доступна на github.
Обновление от 6 января 2018 г.:
Пффф! К сожалению, или к радости выявился ещё один досадный глюк, который был успешно исправлен.
При обновлении сцены (например, открыть/закрыть меню) все ивенты сцены зачем-то удаляются со сцены, а затем на неё же ещё раз и добавляются заново. Ну а поскольку мой скрипт считал, что у нас уже сцена построена и ничего перерисовывать не надо тихо и молчал.
Теперь при вызове метода Spriteset_Map.prototype.createCharacters элементам проставляется атрибут «а добавься-ка ты на сцену ещё разок».
Новая версия 1.2 как обычно на github.
И ещё одно обновление от 6 января 2018 г.:
И всё-таки я балда! (≕>‿(“”) В ходе тестирования плагина, выяснилось что привязка к createCharacters была не самой лучшей идеей. При повторном вызове шага события, например, сменились условия, и мы вернулись на первый шаг, createCharacters вызываться не будет, так как сцена не менялась!! Для этого гораздо лучше подойдёт метод Game_Event.prototype.setupPage который вызывает первый раз при создании (изменении шага) самого события на карте.
Для этого гораздо лучше подойдёт метод Game_Event.prototype.setupPage который вызывает первый раз при создании(изменении шага) самого события на карте.
Уффф! Надеюсь это последняя проблема ~_~’
Исправленная версия 1.3 как обычно на github.
В качестве плюшки, плагин можно посмотреть в действии online собирая монетку. Это заготовка для ещё одного плагина, но пока вот просто добавляется в карман ;)
И очередное обновление от 8 января 2018 г.:
И снова здравствуйте! Мдэ, что-то этот плагин у меня прям совсем никак не получается, уже в печёнках эти ошибки. Снова пришлось переделать всю логику обновления графики событий. Теперь при выходе из боя пропадали картинки и тень. При переделке ещё что-то отвалилось, как в той истории «Нос вытащит — хвост увязит», так и у меня. Надеюсь теперь точно всё.
Исправленная версия, аж уже 1.4a всё так же доступна на github.