
Как говаривал не безызвестный Чебурашка, «Мы строили, строили и наконец построили ;)
Блуждая по интернету, я периодически задумываюсь о том, что очень классно было бы где-нибудь наконец осесть, да и записать все свои мысли.
И надо отдать должное у меня даже были некоторые попытки реализовать задуманное на практике. Изначально это были записи в закрытом кругу google+, по большому счёту из-за того, что там больше размещались скриншоты и различные записи, как говорится «для своих». Это были самые тёплые, хотя и порой весьма «кусачие» отзывы, но конечно бесценно полезные.
Затем была попытка завести блог на различных «условно бесплатных» сервисах. Не буду утомлять вас перечислением того, что мне там не нравилось, скажу лишь, что основная проблема — это дизайн, а точнее отсутствие возможности оформить сайт как того хочется.
Но были и положительные моменты. Например, на сайте wordpress до сих пор появляются свежие комментарии с благодарностями, следовательно, материал востребован, и я двигаюсь в нужном направлении. И вот в одном из комментариев, мне подсказали идею, которая вылилась в размещении всего этого безобразия на pages.github.com.
 Чем же меня так заинтересовал именно этот сайт?
Чем же меня так заинтересовал именно этот сайт?
Ну само собой понятно, что он бесплатный, причём что важно без приставки «условно», он правда бесплатный. То есть на сайте нет ни встраиваемой рекламы, ни жучков, ни какой-либо другой гадости. Потому что на сайте вы размещаете чисто странички html. Как вы их создали у себя на компьютере, так они и будут выглядеть. Возможно, многие выскажут своё «Фе!», но положа руку на сердце, скажите, а оправдано ли, что при каждом обращении на сайт страница создаётся заново? Так ли это прямо необходимо? Если это какой-нибудь форум, чат или сайт с динамической информацией, как например сервис по состоянию серверов «Steam Status», возможно. Но если это нечасто обновляемый ресурс, то думаю, что такой уж острой необходимости в этом нет. А вот скорость загрузки таких страничек намного выше. «Но позвольте, а как же блог или магазин, я что буду каждую страничку создавать вручную?» А вот тут на помощь приходит такая крутая штука, как Jekyll. Её написали те же ребята, что и создали github.
 Jekyll это целый «комбайн», который является локальным сервером для тестирования. Он позволяет по шаблонам автоматически создавать новые страницы, вставлять внутрь шаблонов другие кусочки. Так же он поддерживает язык шаблонов Liquid, что раскрывает поистине широкие возможности для создания страниц. Сам Jekyll написан на Ruby. Если вам недостаточно возможностей Liquid, то можно создать свои плагины и генерировать вообще что душе угодно, ну конечно в пределах разумного ;) Если будет интересно, я могу рассказать более подробно об этой системе, те более, что мне удалось даже написать парочку своих плагинов.
Jekyll это целый «комбайн», который является локальным сервером для тестирования. Он позволяет по шаблонам автоматически создавать новые страницы, вставлять внутрь шаблонов другие кусочки. Так же он поддерживает язык шаблонов Liquid, что раскрывает поистине широкие возможности для создания страниц. Сам Jekyll написан на Ruby. Если вам недостаточно возможностей Liquid, то можно создать свои плагины и генерировать вообще что душе угодно, ну конечно в пределах разумного ;) Если будет интересно, я могу рассказать более подробно об этой системе, те более, что мне удалось даже написать парочку своих плагинов.
К слову, чем меня так ещё не утраивала возможность создавать свой дизайн, так это отсутствием возможности по-человечески оформить примеры кода. Сейчас с этим полный порядок, во многом благодаря, такой классной штуке как highlightjs.
Например, так выглядит код на javascript:
// Пример комментария 1
function init() {
navbar = document.getElementById("navbar");
sticky = navbar.offsetTop;
}
А вот так выглядит код на ruby:
module Jekyll
# this class is used to tell Jekyll to generate a page
class DataPage < Page
def initialize(site, base, index_files, dir, data, name, template, extension)
@site = site
@base = base
end
end
end
Но вернёмся к github. Чистый html хорош ещё тем, что можно размещать web-версию проекта того же RPG Maker или любого другого конструктора и показывать работоспособность online. Раньше для этих целей приходилось городить целый огород, например, с тем же google disk. Но начиная с 2015 года, google прекратил предоставлять доступ и в любом случае пришлось бы искать что-то другое.

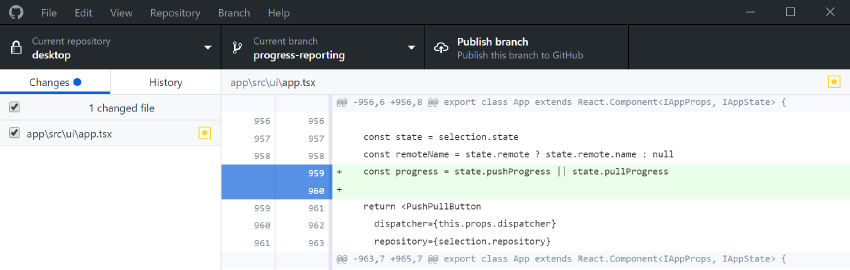
Так же немаловажной причиной выбора pages.github.com, стала интеграция его с сервисом контроля версий github.io. Конечно, у людей далёких от программирования, могут возникнуть сложности. Однако всё не так страшно, как может показаться на первый взгляд. Существует очень удобная понятная программа GitHub Desktop и при случае я постараюсь рассказать более подробно как ей пользоваться, как зарегистрироваться на сервисе и соответственно завести свою страничку.
 Ну в завершении этой небольшой вводной заметки, собственно для чего это всё, и что ожидать тут в будущем? Вообще изначально у меня была задумка просто создать игрушку с помощью RPG Maker. Затем аппетиты быстро начали расти, захотелось и того и сего, и всего побольше. Конечно для того же RPG Maker VX Ace было написано не мало скриптов, которые позволяли реализовать задуманное, но часто случались ситуации, когда скрипты конфликтовали, когда что-то хотелось сделать немного по-другому или просто дополнить.
Ну в завершении этой небольшой вводной заметки, собственно для чего это всё, и что ожидать тут в будущем? Вообще изначально у меня была задумка просто создать игрушку с помощью RPG Maker. Затем аппетиты быстро начали расти, захотелось и того и сего, и всего побольше. Конечно для того же RPG Maker VX Ace было написано не мало скриптов, которые позволяли реализовать задуманное, но часто случались ситуации, когда скрипты конфликтовали, когда что-то хотелось сделать немного по-другому или просто дополнить.
Так пришло осознание в необходимости самостоятельно разбираться в скриптах. В VX Ace они были написаны на Ruby. Честно скажу, не самый простой язык для знакомства с программированием. Было не просто, очень много чего не понятно, и чисто на упорстве и с помощью знакомых, удалось немного сдвинуться с мёртвой точки. Как пример моих многозначительных страданий первый и последний плагин «Ace Shop Options Add-on - Items States». Конечно были ещё всякие мелкие доделки, исправления итд. Возможно я о них ещё тоже расскажу.
 С появлением RPG Maker MV, появилась необходимость разбираться уже с JavaScript. JS в отличии от того же Ruby мне показался более дружелюбным, интуитивно понятным по синтаксису. С ним у нас можно сказать прямо любовь (: Написано не мало различных плагинов, о которых я конечно же ещё расскажу.
С появлением RPG Maker MV, появилась необходимость разбираться уже с JavaScript. JS в отличии от того же Ruby мне показался более дружелюбным, интуитивно понятным по синтаксису. С ним у нас можно сказать прямо любовь (: Написано не мало различных плагинов, о которых я конечно же ещё расскажу.
Немногим позже мне понадобилось разобраться в одном скрипте на Python >_<’ так открылась ещё одна грань в моём изучении чего-то нового, непонятного, но ужасно интересного. В будущем мне это сильно пригодилось при изучении Godot, ведь его скрипты очень схожи по синтаксису с Python.
О Godot можно рассказывать много и бесконечно. Это как катаясь по кругу на пони, вдруг вырваться и носиться по полю. Да он не прост, и новичкам будет многое сложно и не понятно, но после RPG Maker, это действительно свобода действий. Осталось только понять, а чего собственно я хочу? (:
 Ну вот собственно и всё. Ах да, иногда на меня находит вдохновение, и я рисую. Собственно, это тоже будет по возможности пролетать тут, ну по крайней мере я на это надеюсь.
Ну вот собственно и всё. Ах да, иногда на меня находит вдохновение, и я рисую. Собственно, это тоже будет по возможности пролетать тут, ну по крайней мере я на это надеюсь.
Пару заметок по сайту. На панельку (ввверху) вытащены «основные» ссылки, на мой взгляд, на важные разделы. Записи в этих разделах будут отображаться и в основной ленте блога, просто они туда вынесены для быстрого доступа. Например, если выбрать «графика», то будут отфильтрованы посты на тему моих картинок, если «rpg maker», то всё что связано с ним итд.
Слева есть ещё выпадающее меню [≡], в котором так же продублированы основные фильтры, а также некоторые другие пункты. Например, раздел «Архив», куда я утяну старые свои записи, не будет отображаться в основной ленте блога.
Так же в нём есть ссылка на раздел с материалами для скачивания. Есть ещё раздел тегов, и список материалов с этими метками. Ну и конечно куда же современному сайту без RSS-ленты, конечно же не без помощи Jekyll. В общем много чего ещё интересного. Подписывайтесь и оставляйте отзывы.
Не прощаюсь, ещё увидимся.